Ngày nay, React Native đã trở nên phổ biến hơn bao giờ hết. Hàng nghìn ứng dụng được tạo ra có liên quan đến React Native. Thậm chí ngay cả những cái tên lớn như Facebook, Uber, AirBnB và nhiều công ty khác cũng đã chọn React Native để xây dựng ứng dụng của họ. Vậy React Native là gì? Cách thức hoạt động? Ưu nhược điểm? Hãy cùng đến với bài viết dưới đây của chúng tôi để đi tìm hiểu về React Native nhé.
React Native là gì?
React Native là một framework được phát triển bởi Facebook nhằm giải quyết bài toán hiệu năng của Hybrid và vấn đề chi phí khi phải viết nhiều loại ngôn ngữ native cho từng nền tảng di động.
Mọi người có thể build được ứng dụng Native và cũng có thể build ứng dụng đó một cách đa nền tảng chứ không phải là một “hybrid app”, không đơn giản là một “mobile web app” hay cũng không chỉ build trên Android hay iOS mà mọi người build và chạy được trên cả 2 hệ sinh thái này.

Một điểm cộng khác mà chúng tôi đã đề cập là giúp giảm chi phí recompile của Native bằng cách sử dụng Hot-Loading. Điều này có nghĩa là bạn sẽ không cần phải build lại ứng dụng từ đầu nên việc chỉnh sửa sẽ có thể được diễn ra một cách dễ dàng, nhanh chóng. Qua đó giúp cho các lập trình viên có thể thấy được những chỉnh sửa của mình một cách trực quan hơn, không cần phải mất quá nhiều thời gian cho việc run và build ứng dụng nữa.
Và điểm lợi hại tiếp theo của React Native là mọi người chỉ cần sử dụng JS là đã có thể phát triển được một ứng dụng hoàn chỉnh. Đồng thời cũng giải quyết được các vấn đề là Native App gặp phải mà chúng tôi vừa đã kể ra ở trên
Cách thức hoạt động của React Native

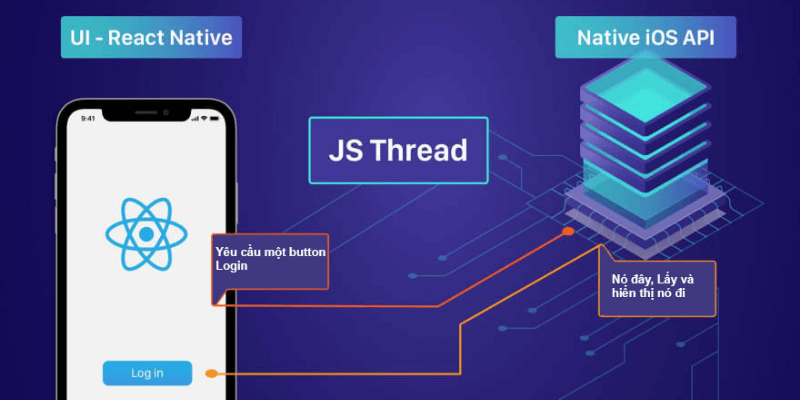
Bằng cách tích hợp 2 thread là JS Thread và Main Thread cho ứng dụng mobile. Trong đó, Main thread sẽ đảm nhận nhiệm vụ cập nhập giao diện cho người dùng, sau đó là xử lý các tương tác của người dùng. Còn JS thread sẽ đảm nhận vai trò thực thi và xử lý code Javascript. Hai luồng này có hoạt động độc lập với nhau.
Để có thể tương tác với nhau 2 thread này sẽ sử dụng một bridge. Nó cho phép chúng giao tiếp và không phụ thuộc vào nhau, có thể chuyển dữ liệu từ thread này sang thread khác. Dữ liệu từ 2 thread này được vận hành khi chúng nối tiếp dữ liệu cho nhau.
Ưu nhược điểm của React Native
Sở hữu khá nhiều ưu điểm. Dù vậy, React Native cũng tồn tại một số nhược điểm nhất định. Và dưới đây là những ưu nhược điểm của React Native.

Ưu điểm
- Tối ưu về mặt thời gian khi mà bạn muốn phát triển ứng dụng một cách nhanh chóng.
- Sở hữu cộng đồng phát triển mạnh
- Hiệu năng cao và ổn định
- Team phát triển nhỏ
- Tiết kiệm tiền
- Có thể xây dựng ứng dụng cho nhiều hệ điều hành khác nhau
- Ứng dụng tin cậy và ổn định
- Trải nghiệm người dùng tốt
Nhược điểm
- Vẫn yêu cầu native code
- Sở hữu hiệu năng thấp hơn app thuần native code
- Quản lý bộ nhớ
- Khả năng bảo mật không cao
- Khả năng tùy biến không tốt đối với một vài module
Cài đặt React Native – Setup Environment – Development
React Native có thể chạy trên MacOS, Linux, Windows. Để cài đặt React Native mọi người có thể xem hướng dẫn trên trang của facebook hoặc làm theo các bước ở dưới đây. Chúng tôi sẽ demo trên hệ điều hành linux hoặc cũng có thể mọi người chỉ muốn trải nghiệm về cách lập trình thì hãy sử dụng online editor EXPO.

Đây là các bước đơn giản nhất, không cần phải cài đặt XCode hay Android Studio để build ra file cài đặt. Muốn sử dụng cách dùng XCode hay Android Studio mọi người có thể tham khảo trên trang Facebook ở phần Building Project with Native Code. Dưới đây chúng tôi chỉ viết code JS thuần không sử dụng Native Code.
- Bước 1: Cài đặt NodejS
- Bước 2: Cài đặt create-react-native-app
- Bước 3: Tạo project và tun project mẫu
- Bước 4: Chạy thử project trên điện thoại
- Đầu tiên mọi người hãy cài đặt Expo, client trên điện thoại iOS, Android
- Kết nối máy tính với mạng wifi mà bạn run project
- Mở ứng dụng Expo Client lên và quét mã QR trên terminal của run project
Khi bạn thay đổi gì đó trên App.js ứng dụng sẽ tự động thay đổi theo. Điều đó hết sức tiện lợi.
Có nên học React Native?
Sự phát triển của CNTT ngày càng khủng khiếp. Những công nghệ mới ngày càng được ra đời nhiều hơn khiến cho thế giới thay đổi một cách nhanh chóng. Từ khi mới ra đời cho đến nay, những chiếc smartphone đã có những bước tiến mạnh mẽ. Vì vậy, những công nghệ kèm theo cũng yêu cầu các nhà phát triển phần mềm viết ra nhiều hơn. Không chỉ đơn thuần là những ứng dụng gọi điện hay nhắn tin thông thường.
Cùng với đó là số lượng người dùng sử dụng smartphone trong những năm gần đây đã tăng lên một cách chóng mặt. Cụ thể theo báo cáo mà các nhà khoa học đã thống kê thì thời gian trung bình người dùng dành cho smartphone đã rơi vào khoảng 3 tiếng một ngày.

Đồng thời, giá thành của những chiếc smartphone cũng ngày càng rẻ đi theo từng năm bởi các dùng máy giá rẻ đến từ các quốc gia phát triển và đông dân như Trung Quốc và Ấn Độ. Cùng với đó, công nghệ sản xuất cũng ngày càng hoàn thiện hơn. Chính những yếu tố đó đã kéo giá của những chiếc smartphone đi xuống tới các tầng lớp phổ thông của xã hội. Từ đó, smartphone trở thành một thiết có thể nói là được sở hữu một cách dễ dàng.
Groove technology – Outsourcing development company cho biết rằng công nghệ React Native đang không được ứng dụng để xây dựng app di động, rất nhiều doanh nghiệp đang liên tục chọn React Native Development Services để phát triển nền tảng phù hợp cho khách hàng của mình.
Đó cũng là một phần của lý do khiến cho mảng lập trình mobile phát triển một cách chóng mặt. Đưa ra những tiềm năng và cả thách thức dành cho những ai muốn theo đuổi nghề lập trình mobile. Nhu cầu dạy và học lập trình di động đang dần trở thành xu hướng được nhiều bạn trẻ quan tâm.
Trên đây là những thông tin chi tiết mà chúng tôi đã tổng hợp được về React Native là gì cũng như các đặc điểm của nó. Hy vọng với những thông tin trên sẽ hữu ích và mang lại một giá trị gì đó cho mọi người, đặc biệt là những bạn đang muốn tìm hiểu và có định hướng muốn trở thành một nhà phát triển phần mềm trong tương lai.Xem thêm: Thiết kế website chuẩn di động